Three Useful Task Sheets
Almost five years ago I wrote a self organizing todo-list application. It was ugly, but worked really well. Unfortunately for me, I really prefer writing my todo lists out on paper. I like the simplicity of it, ideas just flow out through my pen. I can make notes and draw little arrows connecting things. And, I can make really satisfying check-marks in boxes when I’ve finished something.
Paper’s just the right medium for me, and I know I’m not the only one. So, I created a paper version of that self organizing todo list, and every few months I find some little thing I can do to improve it. Now I’ve got three different forms which I’ll cover below:
- A Simple Checklist Sheet (OmniGraffle, png, tiff)
- A Self-Prioritizing And Time-Tracking Todo list (OmniGraffle, png, tiff)
- A Manager’s Planning Sheet (OmniGraffle, png, tiff)
(Why no PDF? Because the font placement is critical on some of these and Windows screws it up.)
If you find these types of forms useful be sure to check out David Seah’s excellent Printable CEO series, which inspired these so many years ago. [Update] There’s now a fourth sheet to check out too. MyMacro Micro Checklist.
A Simple Checklist Sheet
This sheet is simple and flexible enough to be useful to just about everyone.
The header has a place for the project name or some other context that connects the tasks you are working on: “Project X”, “Homework”, “Enemies of the State”… stuff like that. And, if you’re the type who keeps your tasks lists around for a while there’s a place for the beginning and ending date of the project, or maybe just the dates you started and finished the tasks on the page; whatever works best for you. I usually use it to indicate what week the tasks were for. This can be useful if you need to go back and see what you did last week for a status report.
After the header, the first thing you might notice is that everything else seems a bit faint, especially when you print it out. This is on purpose. As you can see in the example here, the lightly dashed boxes at the start of each line are there just to act as guides for your own check-boxes and practically disappear once you actually start writing. The three boxes allow for a hierarchy of tasks three levels deep, and there’s no reason you couldn’t easily draw boxes farther in if you really need it, but in practice I’ve never had the need.
At the right end of each line there are three more items in an equally faint gray: a place for a due date, a box to record the total hours spent working on it, and an exclamation point. The first two are pretty self explanatory, but they’re in a similarly faint gray so that you can just write over them if you need the space and don’t care about recording that info on the current line. I do this all the time and I’m happy to report the gray is light enough to not get in the way there either. The exclamation point is not so obvious. It’s for calling out items that you need to come back to later for whatever reason. In my case, I use it to mark items that I’ll need to discuss at the postmortem meeting we’re having the end of each release.
A Self-Prioritizing & Time Tracking Todo List
[](http://s3.amazonaws.com/mobtvse_masukomi/assets/2010/02/task_sheet_v2_4_screenshot.jpg)
This one consolidates a lot of information in every line and is going to require some explanation. It is most useful for people who want a system to help prioritize tasksand want/need to keep track of the time they’ve spent working on them. The grid at the left of each row has four columns “i”, “e”, “t”, “c” for “Internal Importance”, “External Importance”, “Technical Feasibility” and “Creative Feasibility”
- Internal Importance: how badly do you, or your group, want this task completed. The more you want it the more you fill up the bar.
- External Importance: how badly does your client, or customer, want this task completed. The more they want it the more you fill up the bar.
- Technical Feasibility: how easy will it be to actually do it. The easier it will be to do, the more you fill up the bar.
- Creative Feasibility: how easy will it be to figure out what you need to do to complete this task. The easier it is to figure out the more you fill up the bar.
Some examples:
Creating a logo is creatively a pain in the butt (short “c”), but technically quite easy (full “t”). If it’s for a client it’s something externally important (full, “e”) but typically internally not very important (empty “i”). Creating a logo for your own company would be internally very important but externally not important at all.
Getting a logo design from another department is technically trivial (full “t”), creatively trivial (full “t”), and internally important important to you (mostly full “i”), but unimportant externally (empty “e”) because no-one cares that you got it from another department, they just care that you have it.
How much you put in each column is a judgment call, just fill in however much feels right. Once you’ve got them filled in you can just scan down the pending tasks for the one that’s darkest. Items that are quick and easy to get out of the way will have their right halves mostly filled in. Items that are important to get done will have their left halves filled in. Items that are quick, easy, and important will be almost entirely filled in. So, really you’ve got three ways to look at it, and none of them require much thought. The thing you should do first is the one that’s got the most black. But if you’re just looking for something you can whip out quickly when you don’t have much time to work, you can just look for something with a dark right side. Some people like to count up the number of squares they’ve filled in and then do the task with the biggest number.
Some tasks are related, or dependent upon other tasks. That’s where the little circles to the left of the grid come in to play. In the example you can see that a couple of the items have their circles drawn over and a line drawn between them. The parent task is typically the top one and the line between them shows you that they’re connected… literally.
You’ve got two lines for each task, as well as a notes space to the right for details you think up later and a big check-box you can fill in when you’ve finished the task.
Beneath the text lines there’s a blue line filled with lots of little boxes. These are for tracking how much time you spent working on each task and what day you worked on it. You’ll note that there are only four boxes per day (actually three boxes and a circle). This is for two reasons. The first being that we rarely have more than four hours a day to devote to any one task and the second being that if your tasks are taking more than four hours each you’ve probably not broken them down to sufficiently fine-grained level. The last box is a circle simply to help visually separate each day’s boxes. There are seven days worth of boxes but you’ll note that the last two (Saturday and Sunday) have faint edges. This is because you need some time off. Go have a life and endeavor to never need fill these in. It’s a little hard to see in the picture but in the example the first task was worked on for two and a half hours on Wednesday.
After the boxes you’ll see a “due / / " section were you can note a due date if the task has one.
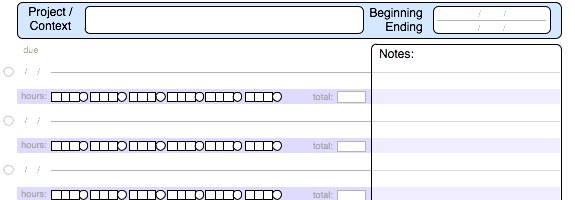
A Managers Planning Sheet
Next up we’ve got a planning version for of that last one for manager-types. The idea is that managers will be assigning tasks at a much higher level, and the people actually working on them will divide them up into “bite-sized” pieces.
The header remains the same, but the prioritizing aspect of each task has gone away and been replaced with a due date. The hours are no longer tied to days since many tasks, at this level, will span days and are purely there for estimation purposes. You can fill in the hours boxes like a big horizontal thermometer. Alternately you can use it to estimate days. When the task is completed you can go back and fill in the “total” at the end to see how your estimates stood up against the time it actually took.
The circles to the side of each task are exactly the same as in the Self-Prioritizing version, and are for connecting related tasks.