Macro Micro Checklist
 A
variation on my Simple Checklist
Sheet.
A
variation on my Simple Checklist
Sheet.
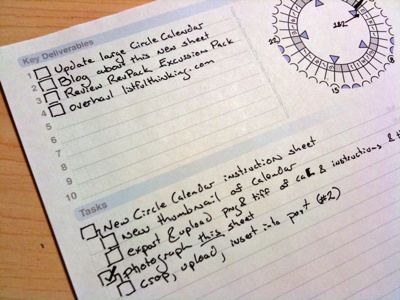
The Macro Micro Checklist allows you to maintain a list of key deliverables, fine grained tasks, and a quick calendar of highlights for the upcoming month.
In the top left you’ve got a list of Key Deliverables. These are the high-level tasks / projects you’ve got on your plate. They may be personal things like “File Taxes” or work based things like “Deliver Example.com’s new logo”. There’s a faint dashed box you can either ignore or make a checkbox out of, and then check off the deliverable when you’ve completed it. If one of them needs to be brought to someone’s attention, needs followup, or whatever, you can just fill in the exclamation point at the end of the line.
In the top right we’ve got a circle calendar. Most people are going to be unfamiliar with these. I’d never seen one before I made one, but I doubt I’m the first one to come up with the idea. Each dot (or in this case half-circle) is a day of the week. The blue triangles give you a visual indicator for the start of each week (Monday). Saturday and Sunday’s circle’s are blue and their sections of the inner ring are grayed out. A full-page Circle Calendar is WAY more useful than a normal grid calendar for planning because each day is a further step along the ring. You actually make forward progress as you cross off days and the farther away a day is on the circle the farther away it is in time. On a traditional grid calendar the square for one week from now touches today’s square. Physical proximity has no relationship to temporal proximity. Another advantage to a Circle Calendar is that it’s got a LOT of space for you to make notes and draw lines to the appropriate day without having your lines or text go over any other days.
A smaller Circle Calendar, like this one, isn’t great for detailed planning, but neither is a small grid calendar. The idea here is to mark out important dates in the upcoming month and add any related high-level notes. As you cross out days you’ll be able to see if there is a lot of distance (time) to the next deliverable or not, and looking to the left you’ll see how many high-level deliverables still need to get done in the time remaining. Everyone’s going to use the Circle Calendar slightly differently, but that flexibility is one of the things that makes them great. When I use them I generally write in the date on each Monday’s node, as well as the date of each major event (like a code release). Then, if any of the Key Deliverables in the top left need to be completed by a particular date, I’ll just write its number in the center of the circle and draw an arrow to the day it’s due. As each day goes by I’ll put an X in it’s node to cross it out. Some people might fill in the missing half of the circle. Whatever works for you and gives you a visual indication of which days have already gone by.
The bottom of the page is just like the Simple Checklist.
See it’s
post
for details on how to use that and what all the boxes and exclamation
points are for.

Downloads
- Macro Micro Checklist: Omnigraffle, png, tiff
- Stand-alone Circle Calendar: Omnigraffle, png, tiff